티스토리 뷰
반응형
이번 포스팅에서는 애드센스 광고를 붙이는 내용을 소개드리겠습니다. 본 포스팅의 수준은 갓 애드고시를 통과하신 분들이 따라하는 수준으로 기초적인 광고 넣기입니다. 얼른 큰 물(?)로 나가서 많은 수익 올리시길 바랍니다.

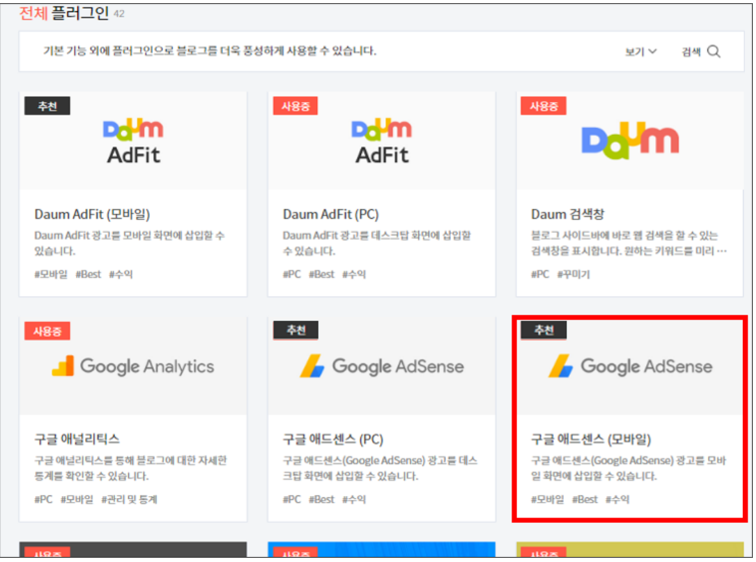
티스토리 블로그는 애드센스 광고를 송출할 수 있는 '플러그인'이 있습니다. 애드센스 코드만 넣으면 자동으로 광고를 보여주는 기능입니다. 우선 티스토리 블로그 '관리자'로 들어갑니다. 관리자 창에서 좌측 [플러그인]을 누르면 됩니다.

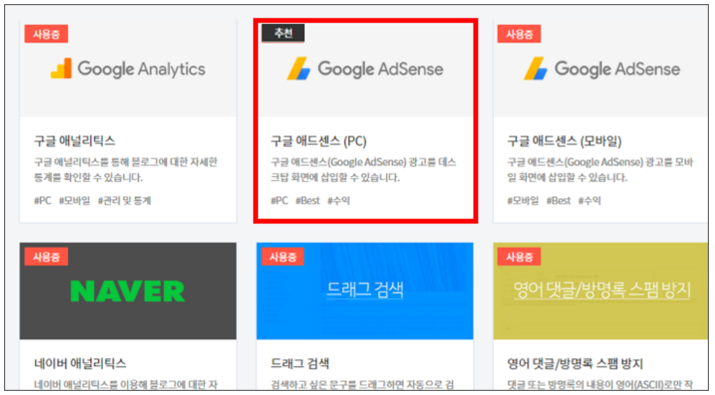
[구글 애드센스(모바일)]을 선택합니다.

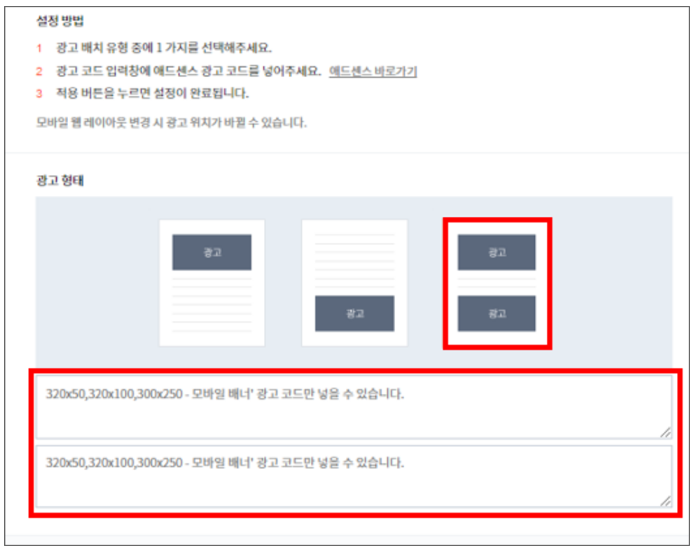
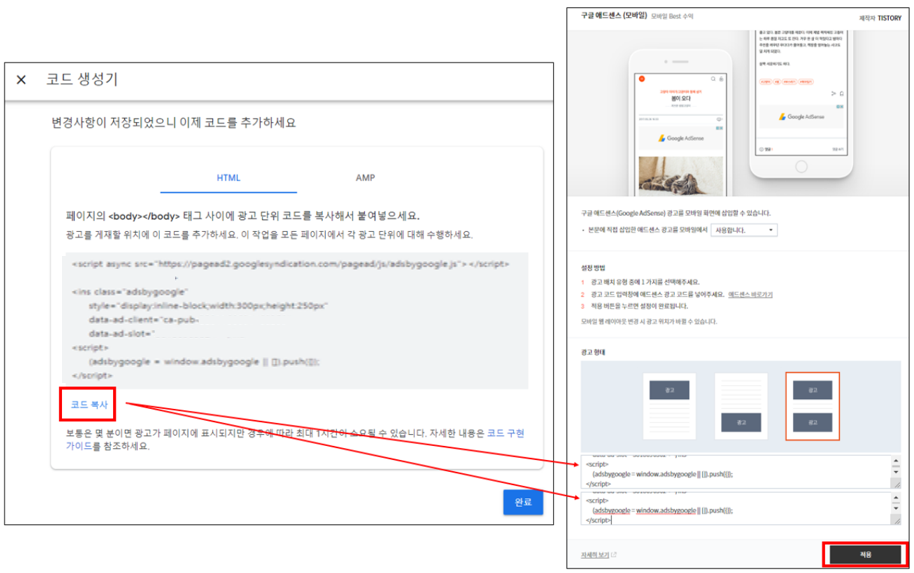
하단 부분에서 '광고 형태'를 어떻게 할 것인지 물어보는데 저는 맨 우측 상, 하단에 광고를 넣는 것으로 정했습니다. 맨 우측을 선택을 하면 바로 아래에 광고 코드를 넣는 창 두 개가 나타납니다. 상단, 하단을 나타냅니다. 창 안에 320x50, 320x100, 300x250 크기로 넣으라고 되어 있습니다. 선호하는 크기를 기억해 두시면 됩니다

이제 광고코드를 만들기 위해 애드센스로 들어갑니다. [광고] 를 클릭하고 [광고 단위 기준]을 누르면 됩니다.

신규 광고 단위 만들기로 들어 왔습니다. 가장 간단한 [디스플레이 광고]를 선택하겠습니다.

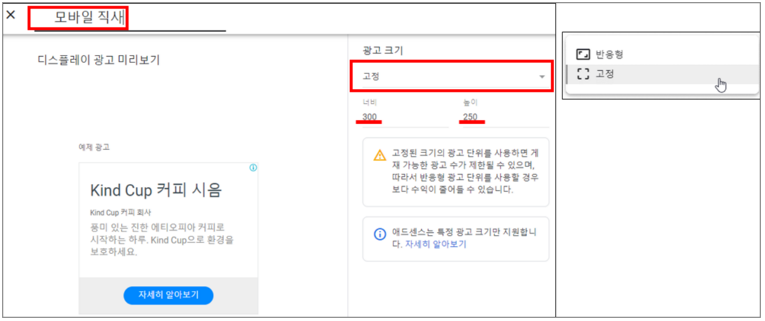
왼쪽 상단이 광고 제목입니다. 원하시는 대로 적으면 됩니다. 저는 '모바일 직사'로 했습니다. 그 후 우측 광고크기를 [고정]으로 선택합니다. 아까 위에서 기억해달라고 말씀드렸었는데 광고크기가 정해져 있기 때문입니다. 320x50, 320x100, 300x250 이 값들 중 원하는 크기를 넣으면 됩니다. 저는 300x250으로 정했습니다. 저장 누르시면 됩니다.

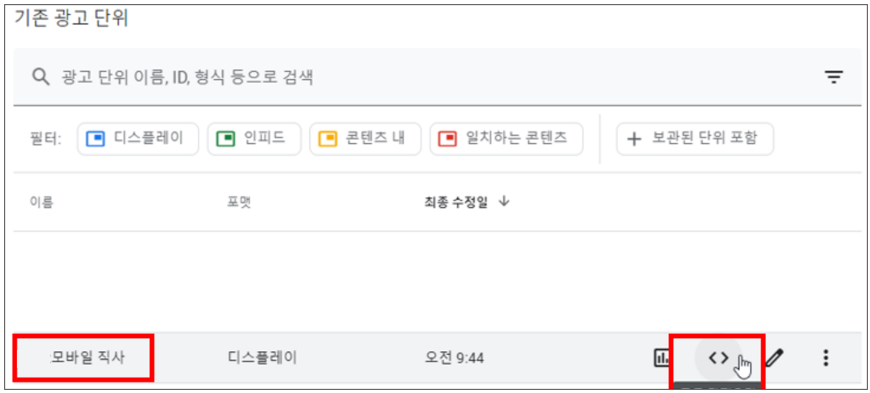
바깥으로 나오면 아래 광고 단위에 만들어진 '모바일 직사'가 있습니다. 코드를 가져오기 위해 "<>"를 누릅니다.

코드생성기로 들어왔습니다. [코드 복사]를 눌러 티스토리 관리자 창으로 돌아와서 붙여 넣습니다. 상, 하 광고 크기가 같아서 두 개 다 같은 코드로 넣었습니다. [적용]하면 완료됩니다.

제대로 광고가 들어 갔는지 확인해 보겠습니다. 왼쪽이 광고 넣기 전이고 오른쪽이 광고가 표시된 폰 화면입니다. 제대로 나오고 있습니다. 자세히 보시면 시계도 캡쳐가 되었는데요 설정후 1시간 20분정도 지나서 광고가 보였습니다.
이제 PC에서 보는 블로그에 애드센스를 넣어보겠습니다. [구글 애드센스(PC)]를 선택합니다.

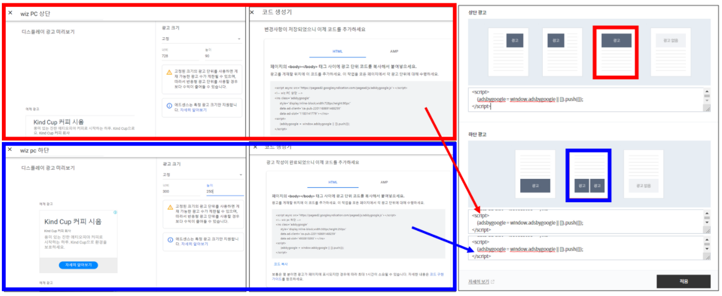
모바일과 마찬가지입니다. 티스토리에서 광고를 고르고 크기를 기억했다가 애드센스에서 코드를 생성해서 붙여 넣으면 됩니다.

완료 후 제대로 광고가 들어갔는지 확인했더니.. 상단, 하단 모두 잘 나오네요.
이상 애드센스를 티스토리에 광고 넣기 소개였습니다.
반응형
댓글
